Tools for POs

The Kano model
Many tools are available for POs. We will present to you the Kano model. It allows you to measure the level of satisfaction of a user with a product or service. Theorized by Noriaki Kano in 1984, it is generally used by product managers and UX designers to determine the relevance of features that generate customer satisfaction and help them in their decision-making.
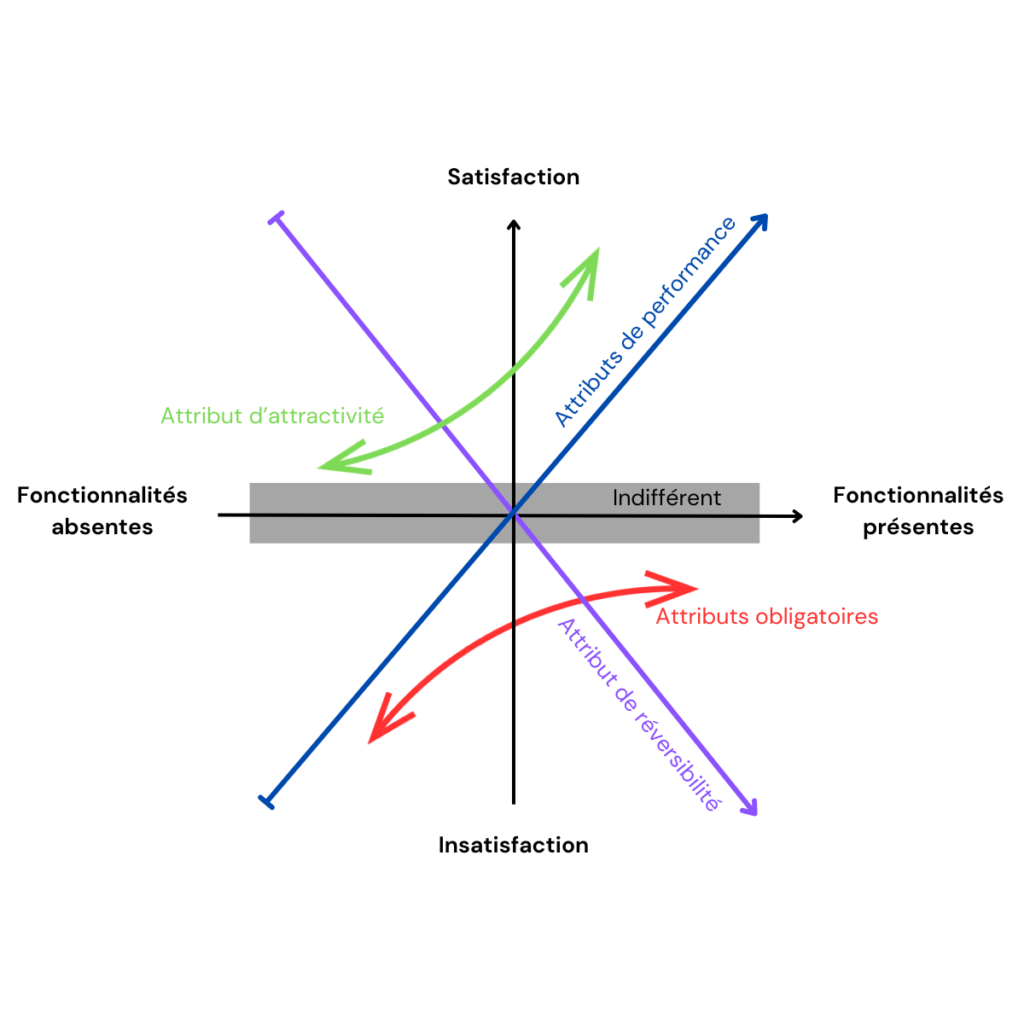
Thanks to the Kano model, the functionalities are classified into 5 categories:
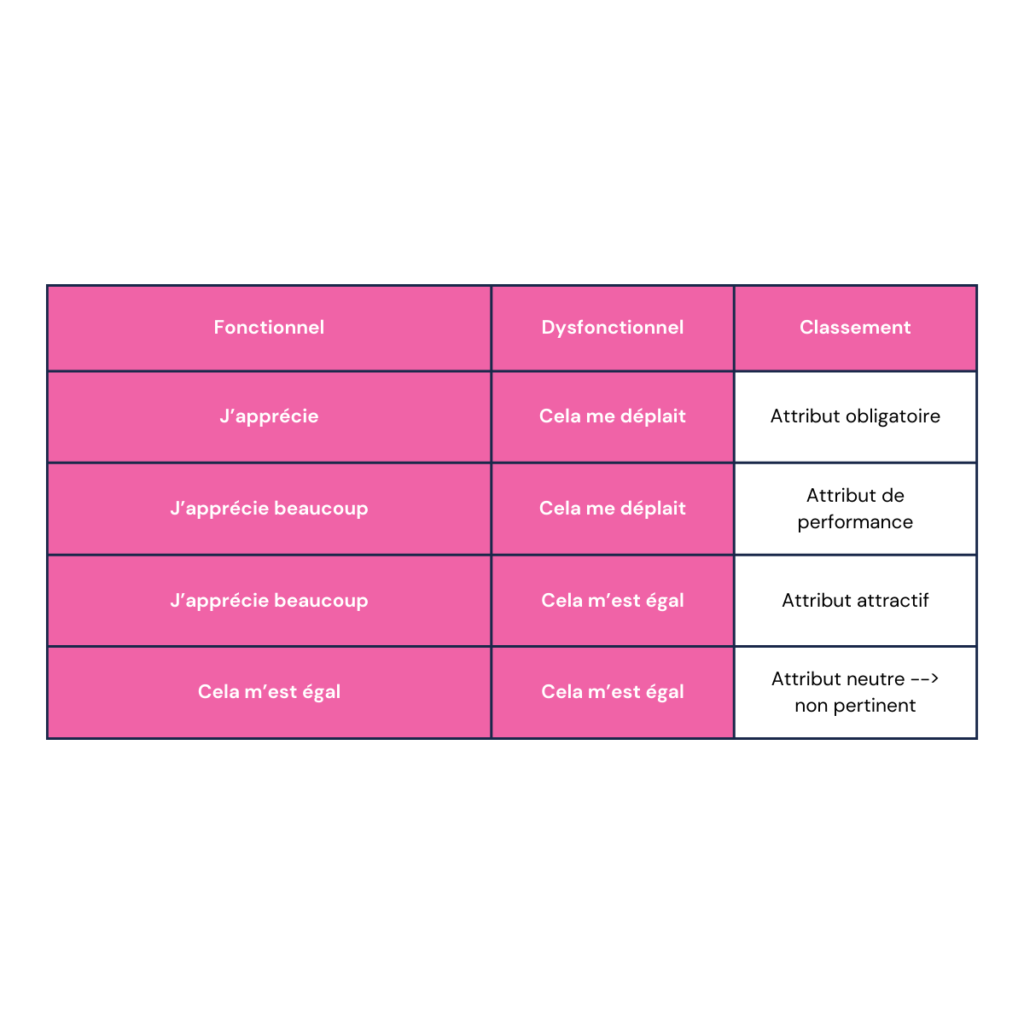
- Mandatory (must-be)
- Attractive
- Proportional or linear (one-dimensional)
- Indifferent
- Rejected or double-edged
How to use the Kano model?
As customer satisfaction is at the center of concerns, it is necessary to investigate to determine the mandatory functionalities and, conversely, those which will not need to be developed.
The investigative work to use the tool
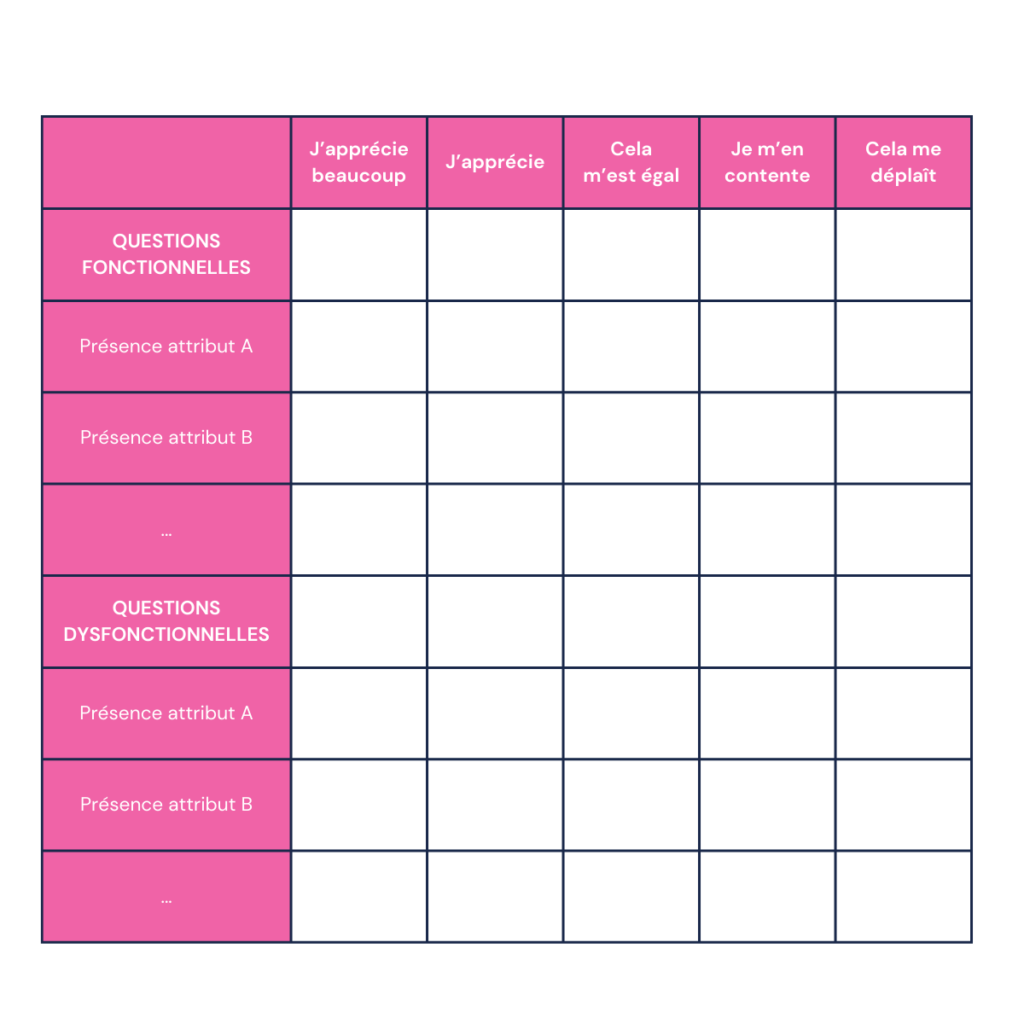
The questionnaire must make it possible to assess the presence or absence of the functionality by putting oneself in the customer's place. The first question is therefore formulated positively, while the second is formulated negatively.
Example:
- What do you think about the presence of this feature in the product?
- What would you think of the product if it doesn't have this feature?
Your users then respond by choosing from 5 suggestions:
- I really appreciate
- I appreciate
- Does not matter to me
- I'm happy with it
- This displeases me


analysis
Then, it is necessary to cross-reference the data to know where to stand on the diagram.

Using the answers from the questionnaire, the attributes must be ranked in order of priority.
Core Web Vitals or essential signals
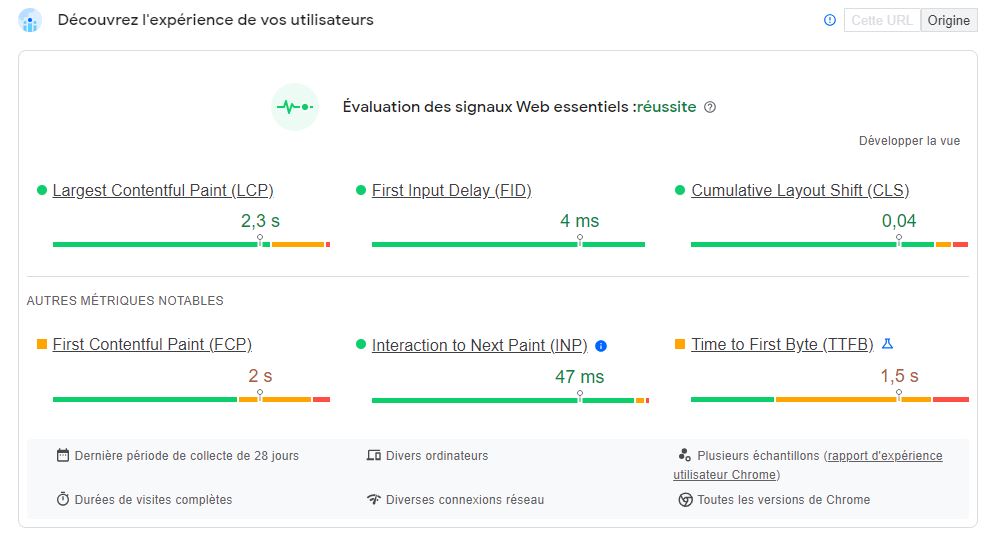
The second tool we are going to tell you about is part of a new initiative from Google, in the PO toolbox, it is essential. THE “Core Web Vitals”, also called essential signals in French, are criteria allowing us to understand what the problems are in terms of UX and web performance optimization.
These three indicators are intended to improve the loading speed and user experience of websites:
- LCP (Largest Contentful Paint) measures the loading speed of a site's pages, in other words its performance.
- IN (First Input Delay) allows you to measure the interactivity of pages with Internet users.
- CLS (Cumulative Layout Shift) checks the visual stability of a page of a website.
To measure these indicators, you can go to the site Page Speed Insights